First of all, the existing page (Dependencies · Projects · Develop · Guides · Tuist) is awesome and there is a lot of interesting content.
I realize:
- it is a huge amount of work (thank you for doing what we have now)
- it is complex topic anyway : dependency on iOS are a mess imo
- it is not well known
I think it is one of the major blocking point though when going to Tuist.
I migrated a existing big XCode project to Tuist and spend probably 70% of the time messing with deps.
I think there is actually 3 main topics an they are a bit mixed up in actual tuist documentation.
Current topics in doc
If I look at existing docs, here are the topic.
They can be separated / reworked to make them clearer.
1) How XCode deps works
- static framework
- dynamic framewok
- lipo for xcframework
2) Why tuist chose to do
The global vision, aka:
- explicit and static graph
- debugable graph
- less cascading effect
3) Some troubleshouting
- Firebase
- ObjC
What I think is missing / can be improve
Tuist graph
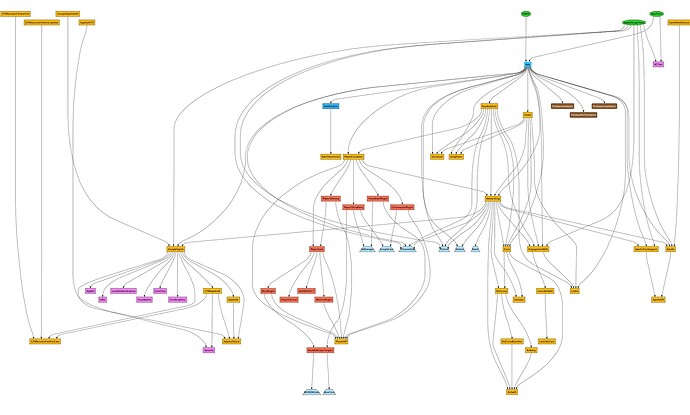
Tuist graph is awesome. Because it give information about the reality.
But there is little to no doc about it now. And I think we can improve it.
Let’s take an example.
-
It would be nice to have a legend in documentation, at least something like this.
-
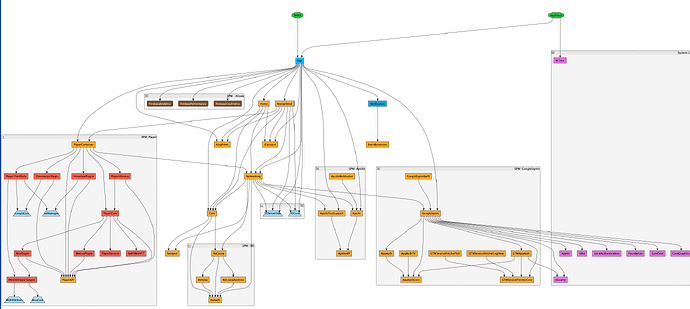
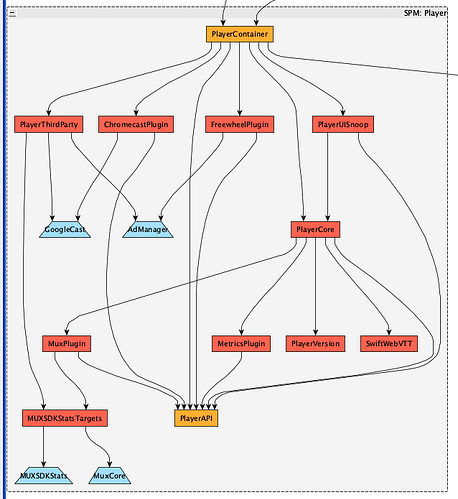
It would be nice to have way of grouping stuff that belong to same SPM target
-
It would be nice to have a way to distinguish external framework from targets. Eg bold border on internal stuff.
A flow chart
I think it is currently hard to implement and debug it : there is quite a few decison to take (staic / dynamic), framework that depends on current env (spm / carthage/ pods). And there are exceptions (Google libs).
We don’t have much of a flow chart of the decision making.
It would be nice to have a tutorial like section explaining how to setup think, including usage of tuist graph.
Eg:
- you want to have static in prod, dynamic in dev => Goal 1
- how to setup modular target (eg µFramework) to meet Goal 1
- how to setup dependencies to meet Goal 1
- how to use tuist graph to debug the graph and adapt from the result of tuist graph : see next section
Some use cases
Some impact are not really clear.
It would be nice if we help user understand:
- what the impact of having dynamic framework depends on static : good and bad
- what the impact of having static framework depends on dynamic : good and bad
- how to manage the exception (firebase want static framework)